Muchos artistas quieren tener un webcomic pero no saben programar, bien aqui tengo una solución que puede interesarles. Estuve buscando tutoriales sobre como crear un blog para subir un webcómic de manera decente, más que todo enfocado a gente que no sabe ni pizca de programación. Evidentemente, no me sorprendió que no encontrara nada de esto. Así que, siento que es mi obligación moral ayudar a todos esos artistas que aún siguen escondidos por no poder subir sus artes a un sitio propio.
Antes que nada, revisa si mi idea te sirve, así no perderás el tiempo leyendo todo esta información, ya que es un poco extenso el tutorial: http://bimagoland.blogspot.com
El siguiente tutorial esta dividido en secciones. Con él usted aprenderá a:
Este paso te lo puedes saltar si ya tienes una cuenta en blogger. Si no, no te preocupes, es la mar de fácil. Simplemente ve a la dirección http://www.blogger.com.
Verás algo así.

A continuación, presiona la flecha anaranjada que dice CREAR TU BLOG AHORA. En la nueva ventana rellena los espacios como indica la explicación siguiente:

Dirección de correo electrónico: Escribe una que ya tengas (en Yahoo seria más fácil porque te ahorra un paso, pero puede ser en Hotmail, Gmail, etc).
Volver a escribir la contraseña: "A buen entendedor..."

Ya vamos terminando. Finalmente dale a la flecha CONTINUAR.
 En Título del blog, escribe el título que quieras. Puedes cambiarlo luego por otro.
En Título del blog, escribe el título que quieras. Puedes cambiarlo luego por otro.
En Dirección del blog, escribe un nombre sin espacios, esta será la direccion electrónica. Este es muy importante que lo tengas claro desde antes, para que no te arrepientas luego y no tengas que exportar todo tu blog a un sitio nuevo (luego explico cómo se hace) porque la dirección elegida no te gustó.
Presiona Comprobar la disponibilidad para corroborar que nadie más eligió la dirección, en cuyo caso tendrás que escoger otra.
Otra vez, llena la casilla de Verificación de la Palabra para corroborar que no sos un robot y presiona CONTINUAR.
No nos ha tomado ni cinco minutos ¡Aqui comienza lo divertido!
2. EDITAR TU BLOG
Vamos a escoger un diseño de plantilla para tu blog. Para el tutorial, usaremos la plantilla Picture Window, más adelante con la experiencia aprenderás a personalizara, pero por ahora nos bastará para el ejemplo. Asegúrate de tenerla seleccionada y presiona CONTINUAR nuevamente.
¡Listo! Creamos tu blog, pero antes de ceder a la tentación de publicar contenido, tenemos que darle a Personalizar su apariencia para continuar con el tutorial. Al seguir el link, Blogger nos redirige a una nueva función, donde podemos usar herramientas del tipo "jalar y soltar" para darle una mejor apariencia al blog.
Las herramientas se dividen en 4 secciones. Puedes cambiar de una a otra fácilmente, y ver como cambia tu blog en la ventana dividida antes de salvar los cambios
Por ahora, hemos terminado aquí, así que presiona APLICAR AL BLOG para guardar los cambios y luego VOLVER A BLOGGER para continuar con el tutorial.
Blogger te permite comprar un sitioweb propio por solo 10 dólares estadounidenses al año.
Para hacer esto, requieres de una tarjeta de crédito o débito internacional (si no estás seguro si la tuya sirve, consulta con tu banco, seguramente ellos te hacen el trámite). Entra en www.blogger.com con tu cuenta y donde sale el nombre de tu blog, dale al link "Configuración" de ahi simplemente usa el link "Dominio Personalizado" y sigue el proceso.
Es fundamental que sepas que la conexión que tienes es segura. Una vez efectuado la compra, te envían una verificación al correo que diste al crear tu cuenta, en uno o dos días el cambio estará efectuado. Si tu blog ya tuviera cierto tiempo en existencia, no te preocupes, los lectores que digiten la dirección vieja serán trasladados a la nueva dirección.
Si tienes una cuenta en Yahoo! este paso se facilita. Solo presiona "Iniciar Sesion" y entra con tu cuenta ordinaria de Yahoo!
De lo contrario, sigue las indicaciones siguientes. Lo primero es ir al sitio de Flickr www.flickr.com y presionar el botón "Crea tu cuenta".
Creamos una cuenta nueva llenando un formulario que tenemos que completar, poniendo cuidado en los siguientes detalles (puede que algunos nombres cambien de acuerdo con tu preferencia de idioma):
Una vez con tu cuenta activada, es hora de darle donde dice "Cargar Fotos" para elegir las imágenes de tu webcómic y comenzar a subirlas. Puede tardarse un poco, dependiendo del tamaño de tus imágenes. Mientras se cargan, te cuento que Flickr tiene muchas funciones para trabajar como comunidad y puede trabajar bien compartiendo información con otras redes sociales fácilmente.
Una vez que las fotos cargaron, podrás añadirles informción como etiquetas o descripciones, pero eso no interesa ahora, vamos a presionar donde dice Crear nuevo álbum y le damos un nombre descriptivo (algo como "Capítulo 1" estaría bien) y le damos ahora al botón Crear Album. Con eso las imágenes ya están listas.
Para el tutorial yo usé algunas de mis artes, vos usarás las imágenes de tu webcómic, obviamente.
Una vez listo el álbum, usa el enlace "Tu" para abrir una pestaña con opciones y ver tu galería de álbumnes. Elige el álbum que creaste y verás una opción a la derecha que dice "Presentación". La marqué en un círculo rojo porque puede ser un poco confuso al principio.
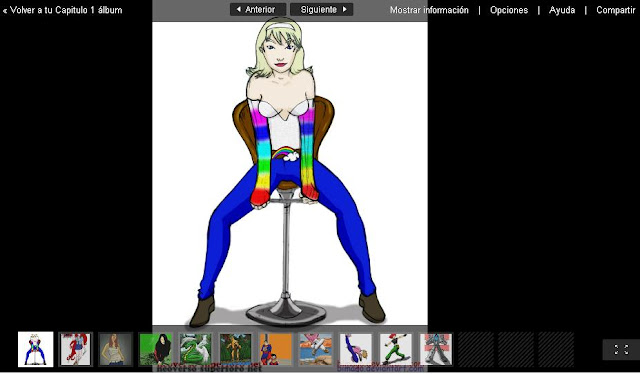
Al seguir el enlace, nos dirigimos a una nueva ventana, donde veremos una presentación de las imágenes que elegimos guardar en el álbum. Los controles de la presentación aparecerán si movemos un poco el mouse, así que muévelo hasta ver que aparecen los comandos en la esquina derecha.
Ahora, vamos a pinchar Opciones y elegir lasque marqué con una flecha roja.
Una vez terminado, procede a pinchar en el comando Compartir para ver las opciones de compartir la presentación y escoge "Personalizar este código Html". Al hacerlo, abrirás una nueva ventana donde podremos modificar el tamaño en que se visualiza la presentación.
Desmarca la casilla "Mantener relación de apariencia" y en las casillas de tamaño escribe 600 y 900 (la primer cifra es el ancho y la segunda es el alto de la presentación). Observarás que cambia la presentación. En este paso, es importante que pruebes un poco, a ver qué tan grande necesitas tu presentación, es posible que requiera valores más bajos, en cuyo caso es más recomendable. En fin, es cuestión de probar.
Ahora, ve al final de esta página y copia todo el código que verás en la caja.
4. COMBINAR BLOGGER Y FLICKR PARA CREAR UN WEBCÓMIC DINÁMICO
Regresamos a tu blog. Entra a www.blogger.com, y en tu escritorio selecciona Diseño donde verás algo así:
Estas en la sección de Elementos de la página. Aquí, vamos a pinchar en donde dice Añadir un gadget.
Al instante, saltará una ventana emergente, con una caja donde veremos muchas opciones de gadgets que podemos añadir al blog. Ahora, nos interesa solo usar la 4ta opción, el gadget "HTML/Javascript" el cual nos permite añadir códigos al blog.
Pegaremos el código que copiamos anteriormente y le ponemos un título a la caja, por ahora le dejaremos "Capítulo 1". Listo, ahora damos Guardar en la ventana emergente, con lo cual esta automáticamente se cierra.
Veremos que en la pantalla apareció un nuevo elemento en la página, una caja llamada "Capítulo 1". Todo lo que falta es arrastrarla hasta quedar sobre la caja Entradas del blog. Guardamos los cambios un par de veces para estar seguros que los cambios se guardaron.
Para terminar, pincha la opcion Editar dentro de la caja Entradas del Blog y modifica la cantidad de entradas visibles en la página principal a 1. De esta forma no habrá más de una entrada al mismo tiempo que tu webcómic, asi la página cargará más rápidamente.
Listo, guarda los cambios. Ahora revisa la forma en que quedó mi webcómic en esta dirección http://bimagoland.blogspot.com/
6. Recomendaciones finales.
Es muy importante, no cargar demasiados elementos al blog para darle mayor velocidad. Con frecuencia estaremos tentados a meter gráficos, botones con movimiento, etc. No lo hagas, lo que vale la pena en tu blog es lo que tienes, no comiences a intercambiar banners a lo loco.
Lo único que necesitas realmente meter en tu blog son los siguientes elementos: Datos Personales, Seguidores, Suscripción, Comentarios y Contador de visitas. Todo lo demás es tuanis, pero solo nos roba espacio y nos hace más lento el blog. El gadget de comentarios lo encuentras en la pantalla Elementos de la Página>> Añadir Gadget>> Más Gadgets>> Recent Commets. El contador tienes que buscarlo en otro sitio, yo recomiendo Sitemeter porque es muy discreto y me manda reportes semanales al e-mail.
Blogger y Flickr tienen muchas opciones para compartir tu material, que sitios como Deviantart apenas sueñan es fundamental aprender a usarlas para hacerte publicidad de manera exponencial. En futuras entradas les explicaré como aprovecharlas a tu favor.
Para añadir nuevas páginas a tu webcómic, simplemente ingresa a tu cuenta de Flickr y sube la nueva página a tu álbum. En caso que desees empezar un capítulo nuevo, es buena idea abrir un álbum nuevo. ¿Qué hacer con el capítulo anterior? Fácil, abre la caja donde pegaste el código en el blog y cópialo. Luego escribe una nueva entrada, donde pegarás el código y listo, el capítulo 1 queda guardado. Obviamente, en la caja puedes subir el capítulo 2 y no olvidarás renombrar la caja por supuesto.
Bien, es todo por ahora, ya estoy muy cansado. Luego les contaré más cosas que olvido por ahora. Correciones y dudas sobre este tutorial pueden dejarlas. ¡Nos leémos!
Antes que nada, revisa si mi idea te sirve, así no perderás el tiempo leyendo todo esta información, ya que es un poco extenso el tutorial: http://bimagoland.blogspot.com
El siguiente tutorial esta dividido en secciones. Con él usted aprenderá a:
- Crear una cuenta en Blogger.
- Personalizar su blog
- Comprar un sitio .COM
- Crear una cuenta en Flickr
- Combinar Blogger y Flickr para crear un website dinámico.
- Recomendaciones finales.
1. CREAR UNA CUENTA EN BLOGGER
Este paso te lo puedes saltar si ya tienes una cuenta en blogger. Si no, no te preocupes, es la mar de fácil. Simplemente ve a la dirección http://www.blogger.com.
Verás algo así.

A continuación, presiona la flecha anaranjada que dice CREAR TU BLOG AHORA. En la nueva ventana rellena los espacios como indica la explicación siguiente:

Dirección de correo electrónico: Escribe una que ya tengas (en Yahoo seria más fácil porque te ahorra un paso, pero puede ser en Hotmail, Gmail, etc).
Volver a escribir la dirección de tu correo electrónico: Debes volver a escribir el mismo correo que escribiste en el espacio anterior.
Introducir una contraseña: Mínimo 8 caracteres (combinar números y letras es buena idea). Está demás decirte que esa contraseña no la debes olvidar por nada. Anótala si es preciso.
Pero, y qué significa "Fortaleza de la contraseña". Es una raya que mide si tu contraseña es buena o es mala. Será buena mientras más difícil sea que te la adivinen, ¡pero no vayas a poner una que ni vos podás recordar!.
Pero, y qué significa "Fortaleza de la contraseña". Es una raya que mide si tu contraseña es buena o es mala. Será buena mientras más difícil sea que te la adivinen, ¡pero no vayas a poner una que ni vos podás recordar!.
Volver a escribir la contraseña: "A buen entendedor..."
Mostrar nombre: Ese nombre aparecerá en cada publicación que realices. Es como una firma que va debajo de tus entradas o "post" del blog. Tu nombre aparece debajo de cada post con este texto: "Publicado por "X". X es tu nombre, así que pon el nombre que más te guste.
Verificación de la palabra: ¿Ves unas letras verdes? Cópialas en el casillero de abajo. Si te equivocas, no podrás abrir una cuenta. Tranquilo, puedes intentarlo otra vez en caso de dedazo.
Aceptación de las condiciones. BLOGGER es la empresa que te permite este servicio de blog gratuito, pero...(siempre hay un "pero") ... debes aceptar ciertas condiciones.
Aceptación de las condiciones. BLOGGER es la empresa que te permite este servicio de blog gratuito, pero...(siempre hay un "pero") ... debes aceptar ciertas condiciones.
No te preocupes. Las condiciones son aceptables. No te perjudicarán en nada. (No está demás que las leas). Bien. Marca el casillero cuadrado de la siguiente forma:
Ya vamos terminando. Finalmente dale a la flecha CONTINUAR.
 En Título del blog, escribe el título que quieras. Puedes cambiarlo luego por otro.
En Título del blog, escribe el título que quieras. Puedes cambiarlo luego por otro.En Dirección del blog, escribe un nombre sin espacios, esta será la direccion electrónica. Este es muy importante que lo tengas claro desde antes, para que no te arrepientas luego y no tengas que exportar todo tu blog a un sitio nuevo (luego explico cómo se hace) porque la dirección elegida no te gustó.
Presiona Comprobar la disponibilidad para corroborar que nadie más eligió la dirección, en cuyo caso tendrás que escoger otra.
Otra vez, llena la casilla de Verificación de la Palabra para corroborar que no sos un robot y presiona CONTINUAR.
No nos ha tomado ni cinco minutos ¡Aqui comienza lo divertido!
2. EDITAR TU BLOG
Vamos a escoger un diseño de plantilla para tu blog. Para el tutorial, usaremos la plantilla Picture Window, más adelante con la experiencia aprenderás a personalizara, pero por ahora nos bastará para el ejemplo. Asegúrate de tenerla seleccionada y presiona CONTINUAR nuevamente.
¡Listo! Creamos tu blog, pero antes de ceder a la tentación de publicar contenido, tenemos que darle a Personalizar su apariencia para continuar con el tutorial. Al seguir el link, Blogger nos redirige a una nueva función, donde podemos usar herramientas del tipo "jalar y soltar" para darle una mejor apariencia al blog.
Las herramientas se dividen en 4 secciones. Puedes cambiar de una a otra fácilmente, y ver como cambia tu blog en la ventana dividida antes de salvar los cambios
- Plantillas tiene las 4 plantillas básicas de la nueva versión de blogger. Debajo de cada plantilla, puedes ver otras subplantillas seleccionables basadas en la elegida.
- Fondo te permite elegir otros colores para tu blog y/o cambiar la imagen de fondo.
- Diseño tiene opciones para cambiar la distribución de los elementos en tu blog, del pie de página y el ancho de las columnas.
- Avanzado cuenta con muchas opciones para personalizar el blog, como fuentes de tipografía y colores.
Por ahora, hemos terminado aquí, así que presiona APLICAR AL BLOG para guardar los cambios y luego VOLVER A BLOGGER para continuar con el tutorial.
3. COMPRAR UN SITIO .COM
Blogger te permite comprar un sitioweb propio por solo 10 dólares estadounidenses al año.
Para hacer esto, requieres de una tarjeta de crédito o débito internacional (si no estás seguro si la tuya sirve, consulta con tu banco, seguramente ellos te hacen el trámite). Entra en www.blogger.com con tu cuenta y donde sale el nombre de tu blog, dale al link "Configuración" de ahi simplemente usa el link "Dominio Personalizado" y sigue el proceso.
Es fundamental que sepas que la conexión que tienes es segura. Una vez efectuado la compra, te envían una verificación al correo que diste al crear tu cuenta, en uno o dos días el cambio estará efectuado. Si tu blog ya tuviera cierto tiempo en existencia, no te preocupes, los lectores que digiten la dirección vieja serán trasladados a la nueva dirección.
4. CREAR UNA CUENTA EN FLICKR.
Si tienes una cuenta en Yahoo! este paso se facilita. Solo presiona "Iniciar Sesion" y entra con tu cuenta ordinaria de Yahoo!
De lo contrario, sigue las indicaciones siguientes. Lo primero es ir al sitio de Flickr www.flickr.com y presionar el botón "Crea tu cuenta".
Creamos una cuenta nueva llenando un formulario que tenemos que completar, poniendo cuidado en los siguientes detalles (puede que algunos nombres cambien de acuerdo con tu preferencia de idioma):
- Preferred Content elegir el sitio de Yahoo más próximo a tu ubicación geográfica.
- Yahoo! ID escribir un nombre para tu cuenta y luego presionar este botón que comprueba que el nombre está disponible (si no es así te pedirá que les indiques algunas pistas para generar alternativas de nombres)
- Yahoo! Mail elige si la dejas activada o no. Yahoo Mail es un servicio de correo gratuito que te permite tener una dirección "nombre@yahoo.com"
- Security question es una pregunta secreta que te debe ayudar en caso de que olvides tu contraseña.
- Alternative email es requisito, debes ingresar tu email ya que te enviarán un mensaje con instrucciones importantes.
- ZIP/Postal code puedes buscarlo en el sitio de tu país, en el caso de Costa Rica ver ACA. -
- Enter the code shown es un código de seguridad que debes reproducir exactamente para verificar tu inscripción.
- Finalmente presionas "I Agree".
Una vez con tu cuenta activada, es hora de darle donde dice "Cargar Fotos" para elegir las imágenes de tu webcómic y comenzar a subirlas. Puede tardarse un poco, dependiendo del tamaño de tus imágenes. Mientras se cargan, te cuento que Flickr tiene muchas funciones para trabajar como comunidad y puede trabajar bien compartiendo información con otras redes sociales fácilmente.
Una vez que las fotos cargaron, podrás añadirles informción como etiquetas o descripciones, pero eso no interesa ahora, vamos a presionar donde dice Crear nuevo álbum y le damos un nombre descriptivo (algo como "Capítulo 1" estaría bien) y le damos ahora al botón Crear Album. Con eso las imágenes ya están listas.
Para el tutorial yo usé algunas de mis artes, vos usarás las imágenes de tu webcómic, obviamente.
Una vez listo el álbum, usa el enlace "Tu" para abrir una pestaña con opciones y ver tu galería de álbumnes. Elige el álbum que creaste y verás una opción a la derecha que dice "Presentación". La marqué en un círculo rojo porque puede ser un poco confuso al principio.
Al seguir el enlace, nos dirigimos a una nueva ventana, donde veremos una presentación de las imágenes que elegimos guardar en el álbum. Los controles de la presentación aparecerán si movemos un poco el mouse, así que muévelo hasta ver que aparecen los comandos en la esquina derecha.
Ahora, vamos a pinchar Opciones y elegir lasque marqué con una flecha roja.
Una vez terminado, procede a pinchar en el comando Compartir para ver las opciones de compartir la presentación y escoge "Personalizar este código Html". Al hacerlo, abrirás una nueva ventana donde podremos modificar el tamaño en que se visualiza la presentación.
Desmarca la casilla "Mantener relación de apariencia" y en las casillas de tamaño escribe 600 y 900 (la primer cifra es el ancho y la segunda es el alto de la presentación). Observarás que cambia la presentación. En este paso, es importante que pruebes un poco, a ver qué tan grande necesitas tu presentación, es posible que requiera valores más bajos, en cuyo caso es más recomendable. En fin, es cuestión de probar.
Ahora, ve al final de esta página y copia todo el código que verás en la caja.
4. COMBINAR BLOGGER Y FLICKR PARA CREAR UN WEBCÓMIC DINÁMICO
Regresamos a tu blog. Entra a www.blogger.com, y en tu escritorio selecciona Diseño donde verás algo así:
Estas en la sección de Elementos de la página. Aquí, vamos a pinchar en donde dice Añadir un gadget.
Al instante, saltará una ventana emergente, con una caja donde veremos muchas opciones de gadgets que podemos añadir al blog. Ahora, nos interesa solo usar la 4ta opción, el gadget "HTML/Javascript" el cual nos permite añadir códigos al blog.
Pegaremos el código que copiamos anteriormente y le ponemos un título a la caja, por ahora le dejaremos "Capítulo 1". Listo, ahora damos Guardar en la ventana emergente, con lo cual esta automáticamente se cierra.
Veremos que en la pantalla apareció un nuevo elemento en la página, una caja llamada "Capítulo 1". Todo lo que falta es arrastrarla hasta quedar sobre la caja Entradas del blog. Guardamos los cambios un par de veces para estar seguros que los cambios se guardaron.
Para terminar, pincha la opcion Editar dentro de la caja Entradas del Blog y modifica la cantidad de entradas visibles en la página principal a 1. De esta forma no habrá más de una entrada al mismo tiempo que tu webcómic, asi la página cargará más rápidamente.
Listo, guarda los cambios. Ahora revisa la forma en que quedó mi webcómic en esta dirección http://bimagoland.blogspot.com/
6. Recomendaciones finales.
Es muy importante, no cargar demasiados elementos al blog para darle mayor velocidad. Con frecuencia estaremos tentados a meter gráficos, botones con movimiento, etc. No lo hagas, lo que vale la pena en tu blog es lo que tienes, no comiences a intercambiar banners a lo loco.
Lo único que necesitas realmente meter en tu blog son los siguientes elementos: Datos Personales, Seguidores, Suscripción, Comentarios y Contador de visitas. Todo lo demás es tuanis, pero solo nos roba espacio y nos hace más lento el blog. El gadget de comentarios lo encuentras en la pantalla Elementos de la Página>> Añadir Gadget>> Más Gadgets>> Recent Commets. El contador tienes que buscarlo en otro sitio, yo recomiendo Sitemeter porque es muy discreto y me manda reportes semanales al e-mail.
Blogger y Flickr tienen muchas opciones para compartir tu material, que sitios como Deviantart apenas sueñan es fundamental aprender a usarlas para hacerte publicidad de manera exponencial. En futuras entradas les explicaré como aprovecharlas a tu favor.
Para añadir nuevas páginas a tu webcómic, simplemente ingresa a tu cuenta de Flickr y sube la nueva página a tu álbum. En caso que desees empezar un capítulo nuevo, es buena idea abrir un álbum nuevo. ¿Qué hacer con el capítulo anterior? Fácil, abre la caja donde pegaste el código en el blog y cópialo. Luego escribe una nueva entrada, donde pegarás el código y listo, el capítulo 1 queda guardado. Obviamente, en la caja puedes subir el capítulo 2 y no olvidarás renombrar la caja por supuesto.
Bien, es todo por ahora, ya estoy muy cansado. Luego les contaré más cosas que olvido por ahora. Correciones y dudas sobre este tutorial pueden dejarlas. ¡Nos leémos!
Crea un blog dinamico para tu webcomic sin saber programacion!
 Reviewed by Bimago El Cínico
on
martes, junio 29, 2010
Rating:
Reviewed by Bimago El Cínico
on
martes, junio 29, 2010
Rating:
 Reviewed by Bimago El Cínico
on
martes, junio 29, 2010
Rating:
Reviewed by Bimago El Cínico
on
martes, junio 29, 2010
Rating:
























Esta es una forma sutil de llamar su atención, cuanto más post en los blogs, será más conocida su empresa, el nombre de los oficiales administrativos se convertirá con el grupo de marketing de selección. Cuando les dicen a sus amigos y familiares sobre el sitio, entonces su grupo de consumidores habran crecido aún más. Esta es una forma rápida para comenzar.
ResponderEliminarFELICIDADES
gracias :·3
ResponderEliminar